티스토리 뷰
오늘 티스토리 블로그 스킨 제작을 해보려고 작업 중입니다.
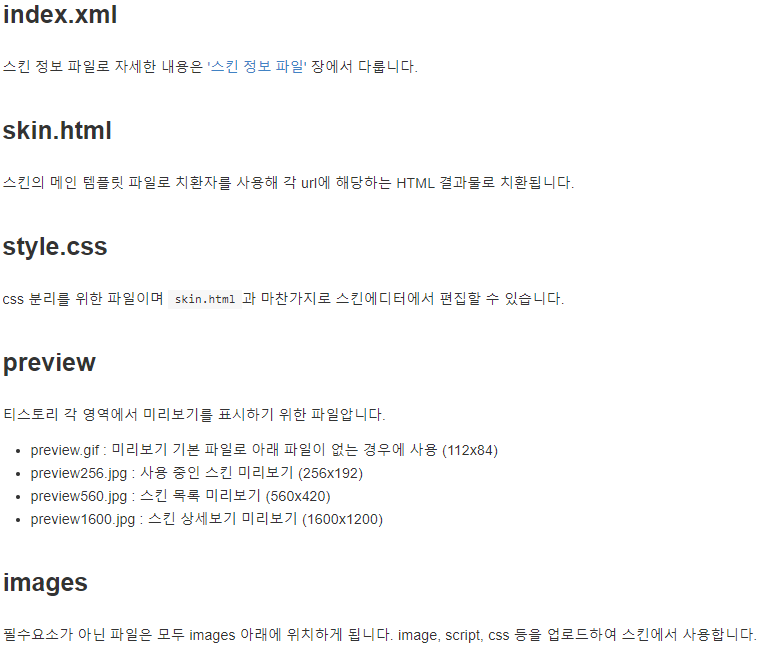
우선 작업을 하기에 앞서 무엇이 필요한지 알아보고 시작해 보겠습니다.

우선 프로젝트를 생성할때 위와 같은 경로에 맞게 만드는 듯 하네요.

생성해야 할 파일들이 잘 정리되어있어서 한눈에 보기 좋았습니다.
우선 프로젝트를 생성해 보겠습니다.
티스토리 블로그는 에디터를 사용할 수 없기때문에 프로젝트를 생성후에 편집하면서 만들어 보겠습니다.

위 이미지에 있던 프로젝트에 맞춰 만들고 이 폴더를 티스토리 스킨으로 등록해 보겠습니다.

위에 등록을 누른 다음
추가 버튼을 눌러 위에 만들어 놓은 파일들을 다 넣어주시면 됩니다.

저장을 누르시면 스킨의 이름을 넣어주시고 저장하시면
스킨 변경목록에서 확인하실 수 있습니다.
스킨 보관함에 새로 추가된 스킨을 보겠습니다.

이렇게 제가 만든 스킨이 올라왔습니다.
그리고 적용을 해보았습니다.

적용 후 편집을 눌러 보시면 이제 만들준비는 끝난것 같습니다.
그럼 다음 글에서 더 작업을 계속 해보겠습니다.
쭉 따라오셔서 같이 블로그 스킨을 만들어 봅시다. ㅎ
위에 자료를 더 보고싶으시면 아래 링크로 가셔서 더 공부하실 수 있습니다.
https://tistory.github.io/document-tistory-skin/common/files.html
파일 구조 · GitBook
파일구조 SKIN ─┬─ index.xml ├─ skin.html ├─ style.css ├─ preview.gif ├─ preview256.jpg ├─ preview560.jpg ├─ preview1600.jpg └─ images ─┬─ script.js ├─ background.jpg ├─ background.jpg └─ background.jp
tistory.github.io
'코딩' 카테고리의 다른 글
| MyBatis XML 에러[The content of elements must consist of well-formed character data or markup.] (0) | 2020.07.01 |
|---|---|
| 티스토리 스킨 만들기 #3 [반응형으로.] (0) | 2020.06.05 |
| [MyBatis, JAVA] 마이바티스에서의 NullPointerException 해결해 보기 (0) | 2020.05.28 |
| 티스토리 스킨 만들기 #2 [HTML을 작성해보자] (0) | 2020.05.26 |
| 간단한 reset.css 복사 및 붙여넣기 (0) | 2020.05.26 |
- Total
- Today
- Yesterday
- nullpointerexeption
- XML에러
- 닭칼국수
- xml
- CSS리셋
- 마이바티스
- 맛집
- 스킨
- 일산칼국수
- 티스토리블로그스킨
- Java
- 티스토리블로그스킨만들기
- 반응형
- 일산
- 장항동맛집
- 일산칼국수본점
- mybatis
- 티스토리스킨만들기
- 티스토리스킨
- CSS
- 일산맛집
- 스킨만들기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
